The Unity input system is powerful, flexible and easy to use. It allows you to separate the logical meaning of an input (e.g. move) and the device-specific controls (e.g. key press, game stick). It supports mapping Actions to multiple input devices such as mouse, keyboard and touch. This short article shows how to handle touches. It is not a guide to touch input in general, just the basics of how to handle a touch press on the screen.
As of this writing, when you create a new Unity project, an input action asset is created with pre-defined action maps for player and UI actions. These action maps may meet your needs out of the box.
To handle touches on the screen and detect the position that was touched, you will need to add an action to an action map. Follow these steps.
Step 1: Open the Input Actions Asset
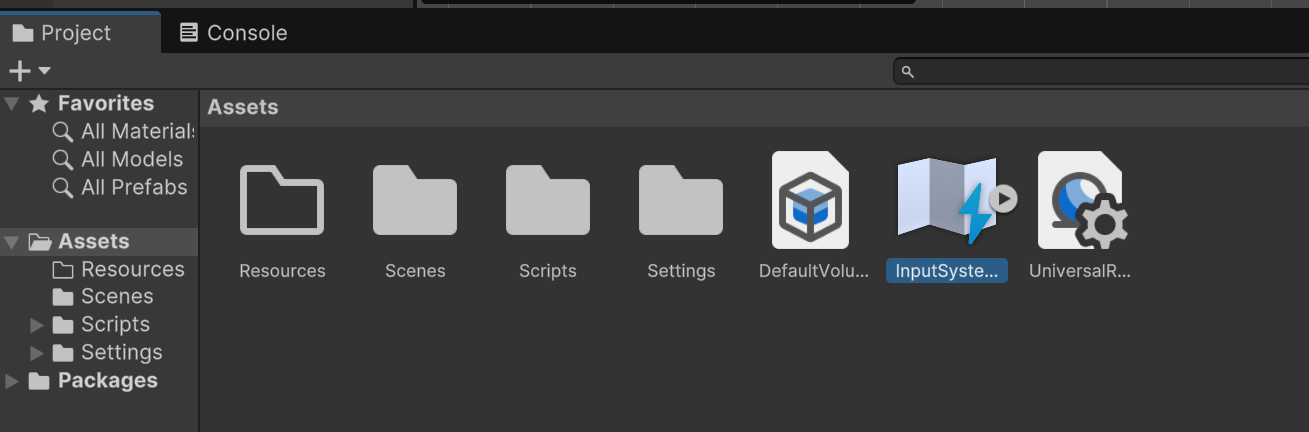
Double-click the input actions asset to view and modify the action maps. The default generated input actions file is located in the root of the Assets folder and should be called InputSystem_Actions.inputactions

Step 2: Add an Action to the Action Map
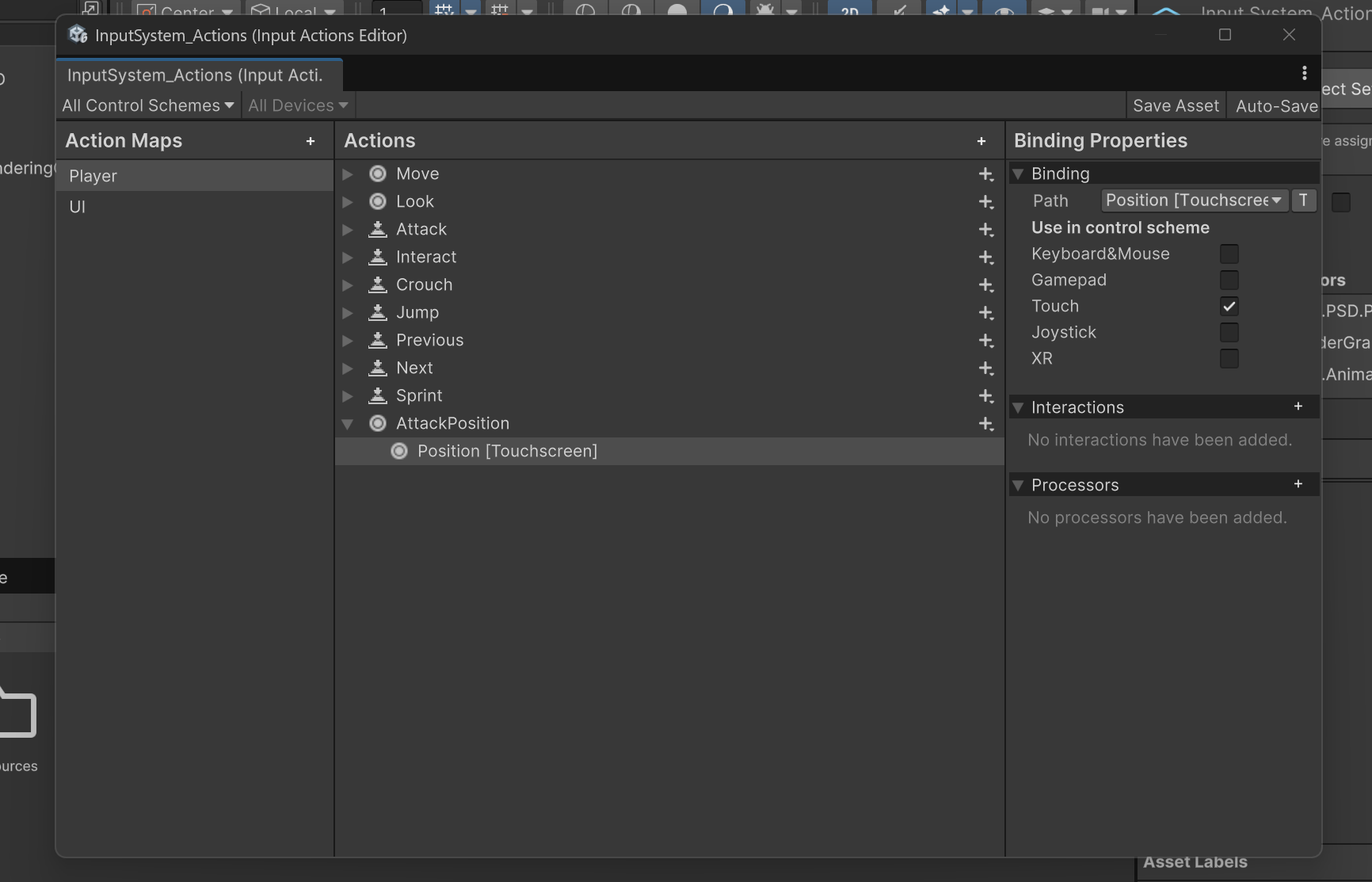
Right-click the Actions box and click Add Action. Name the new action AttackPosition. Right-click the new action and click Add Binding. Select Touchscreen > Position for the Path setting of the binding.

With the Position [touchscreen] binding selected, check the box for Touch in the Use in control scheme section. Click on the AttackPosition action and set Action Type to Value and Control Type to Vector 2. This will configure the action to reeturn a Vector2 value.
Step 3: Add a Player Input Component to the Player GameObject
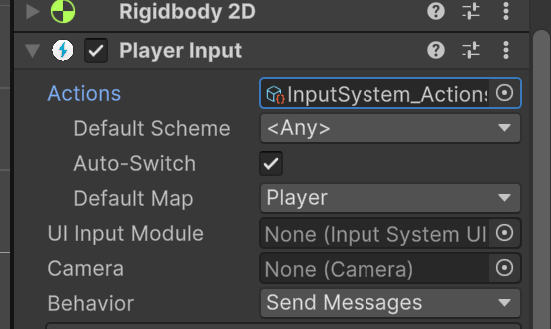
The PlayerInput component represents a single player and that player's associated Input Actions. Select the player GameObject in your scene that you want to add touchscreen position input to. Click Add Component in the Inspector window and choose Input > Player Input. Choose InputSystem_Actions for the Actions property of the Player Input component. Leave other properties set to their default values.

Step 4: Add a Script to the Player GameObject to Handle Touch Input
Add a script component to the player GameObject. Edit the script and subscribe to the performed event in the OnEnable method. To subscribe to the event, get a reference to the PlayerInput component and add an event handler to the performed event on the input action named AttackPosition:
private void OnEnable()
{
var playerInput = GetComponent<PlayerInput>();
playerInput.actions["AttackPosition"].performed += AttackPosition_performed;
}
Unsubscribe from the event in the OnDisable method:
private void OnDisable()
{
var playerInput = GetComponent<PlayerInput>();
playerInput.actions["AttackPosition"].performed -= AttackPosition_performed;
}
Implement the event handler. This example shows how to get the raw touch position in screen coordinates by calling the ReadValue() method on the action named AttackPosition. After reading the value in screen coordinates you can convert to world coordinates if needed:
private void AttackPosition_performed(InputAction.CallbackContext context)
{
var playerInput = GetComponent<PlayerInput>();
var attackPositionScreen = playerInput.actions["AttackPosition"].ReadValue();
Debug.Log("Attack Screen: (" + attackPositionScreen.x + ", " + attackPositionScreen.y + ")");
var attackPosition = Camera.main.ScreenToWorldPoint(attackPositionScreen);
Debug.Log("Attack World: (" + attackPosition.x + ", " + attackPosition.y + ")");
}
Use the touch coordinates to take action in your game as desired.